06-条件渲染
本文共 1001 字,大约阅读时间需要 3 分钟。
前言
上一节,我们使用简单数据绑定方式在WXML页面显示连接阿里云和订阅topic是否成功,本节,我们学习小程序的条件渲染,在上一节代码基础上增加一个条件判断,当小程序连接服务器成功并且订阅topic成功后,会在按钮下方显示一个成功图标。
一、基础知识
微信小程序的条件渲染使用wx:if来实现,满足条件的代码块才会被渲染,常用方法如下:
(1) wx:if基本用法
框架中使用wx:if=“”来判断是否需要渲染代码块:
满足条件判断
(2) 异常处理
wx:if="“可以渲染满足条件的代码块,对于不满足条件的代码块,可以用wx:elif或wx:else处理,比如,判断Page中data的变量num是否大于10,当满足条件时候WXML页面显示"数据太大”,否则若num<5时候WXML页面显示"数据太小",否则WXML页面显示"数据正常"。
数据太大 数据太小 数据正常
(3) 判断多个标签
wx:if是一个控制属性,需要添加到一个标签上,如果需要一次性判断多个组件标签,可以使用一个标签(不是一个组件,仅仅是一个包装元素,不会在页面中做任何渲染)将多个组件包装起来,并在中使用wx:if,简单使用方式如下:
数据1 数据2
二、实例
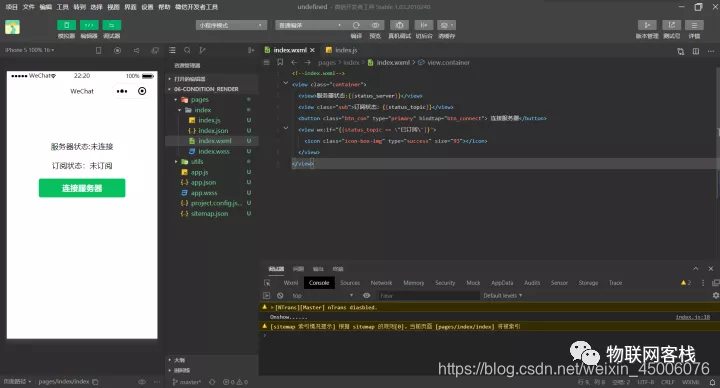
首先讲上一节的工程复制并修改名字为06-condition_render,编写index.wxml内容如下:
服务器状态:{ {status_server}} 订阅状态:{ {status_topic}}
程序其他部分不变,仅修改index.wxml即可,注意需要对"已订阅"字符串做转义处理,否则程序会报错。
三、执行效果
保存后,小程序界面刷新,如下所示:
 上图中页面渲染使用简单的数据绑定,关于数据绑定更多内容,将在后续章节用到。
上图中页面渲染使用简单的数据绑定,关于数据绑定更多内容,将在后续章节用到。 四、结语
如您在使用过程中有任何问题,请加QQ群进一步交流。
QQ交流群:906015840 (备注:物联网项目交流)
源码获取:扫描下方二维码,关注公众号,回复wechat即可
一叶孤沙出品:一沙一世界,一叶一菩提

转载地址:http://tohtz.baihongyu.com/
你可能感兴趣的文章
Mysql 纵表转换为横表
查看>>
mysql 编译安装 window篇
查看>>
mysql 网络目录_联机目录数据库
查看>>
MySQL 聚簇索引&&二级索引&&辅助索引
查看>>
Mysql 脏页 脏读 脏数据
查看>>
mysql 自增id和UUID做主键性能分析,及最优方案
查看>>
Mysql 自定义函数
查看>>
mysql 行转列 列转行
查看>>
Mysql 表分区
查看>>
mysql 表的操作
查看>>
mysql 视图,视图更新删除
查看>>
MySQL 触发器
查看>>
mysql 让所有IP访问数据库
查看>>
mysql 记录的增删改查
查看>>
MySQL 设置数据库的隔离级别
查看>>
MySQL 证明为什么用limit时,offset很大会影响性能
查看>>
Mysql 语句操作索引SQL语句
查看>>
MySQL 误操作后数据恢复(update,delete忘加where条件)
查看>>
MySQL 调优/优化的 101 个建议!
查看>>
mysql 转义字符用法_MySql 转义字符的使用说明
查看>>